Чтобы вашу статью было легко читать другим пользователям, она должна хорошо выглядеть. Согласитесь, сложно читать сплошную стену текста с прилепившимися к нему фотографиями.

Как добавить и оформить запись
Приведенные в этом обзоре описания функций текстового редактора помогут вам быстрее освоиться, познакомиться со всеми его возможностями и правильно использовать их.
Как создать запись
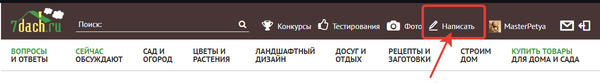
Чтобы создать новую запись, нажмите кнопку «Написать», расположенную в шапке сайта.
Чтобы создать новую публикацию, нажмите кнопку «Написать»
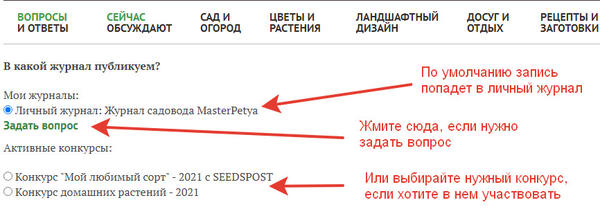
Откроется окно текстового редактора, где вы можете создать свой текст, добавить к нему иллюстрации и видео, а также выбрать место публикации:
- по умолчанию все вновь создаваемые материалы попадают в журнал автора;
- если вы создаете конкурсную работу — выберите нужный вам конкурс;
- если хотите задать вопрос — нажмите на соответствующую ссылку.

Выберите, где будет опубликована ваша запись
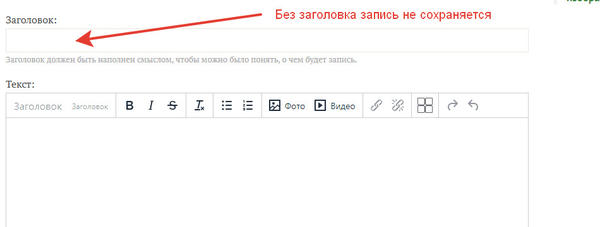
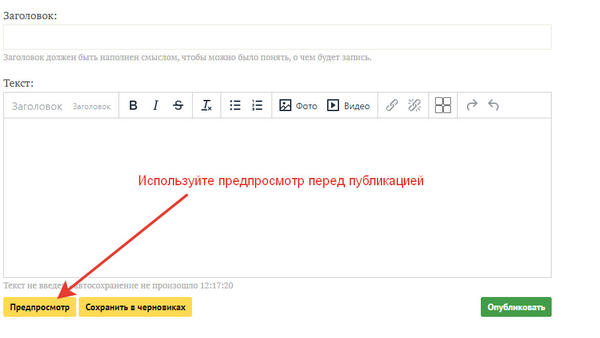
Обязательно укажите заголовок своей записи в отведенном для этого поле. Если оставить его пустым, вы не сможете сохранить и опубликовать свой материал.

Обязательно напишите заголовок
Все, можно переходить к тексту.
Общие рекомендации по оформлению записи
Соблюдая эти несложные правила, вы научитесь красиво оформлять свои записи, чтобы их было легко и удобно читать.Оставляйте пустые строки между частями текста
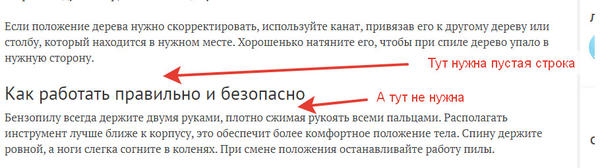
Чтобы текст выглядел аккуратным и был удобен для чтения, разделяйте абзацы пустой строкой. Если в тексте есть иллюстрации, оставляйте пустую строку до и после каждой картинки.
Оставляйте пустые строки между абзацами, а также до и после каждой картинки
Если в тексте есть подзаголовки, оставляйте пустую строку перед каждым. После подзаголовка добавлять пустую строку не нужно.

Оставляйте пустую строку перед заголовком
Используйте крупные и четкие фотографии
Старайтесь вставлять в текст фотографии размером не менее 800 х 600 точек, с хорошим качеством изображения — четкие, не размытые. Слишком крупные тоже вставлять не стоит, иначе другим пользователям будет сложно открывать вашу запись. Вы можете загружать фотографии размером не более 5 Мб.
Обращайте внимание на размер загружаемых картинок
Если фотография больше чем 1600 х 1200 точек или ее размер больше 5 Мб, предварительно уменьшите ее в графическом редакторе.
Проверяйте запись перед публикацией
Перед тем как опубликовать запись, воспользуйтесь режимом предпросмотра и исправьте лишние пробелы, расстояния между строками и разделами или, наоборот, вставьте недостающие переносы строк и пустые строки.
Используйте режим предпросмотра
Проблемы с оформлением? Текст выглядит не так, как хотелось?
Если вы вставляли текст из MS Word или другого текстового редактора с форматированием, то у вас при сохранении записи могут возникнуть проблемы с внешним видом текста. Как этого избежать?Способ 1
- Вставить скопированный текст из Word в Блокнот (меню Пуск — Программы — Стандартные).
- Скопировать его в Блокноте и вставить в окошко текстового редактора на сайте.
Способ 2
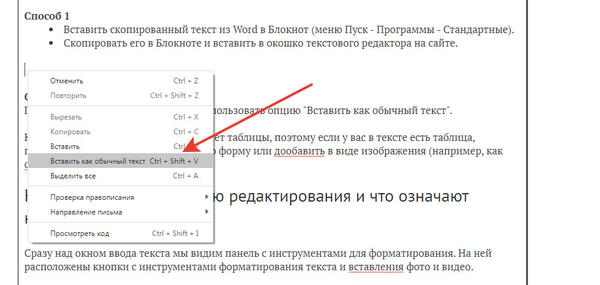
При вставке текста из Word на сайт использовать опцию «Вставить как обычный текст».

Используйте опцию «Вставить как обычный текст»
К сожалению, наш сайт не поддерживает таблицы, поэтому если у вас в тексте есть таблица, постарайтесь перевести ее в текстовую форму или добавить в виде изображения (например, как скриншот).
Как пользоваться панелью редактирования и что означают кнопочки на ней
Сразу над окном ввода текста мы видим панель с инструментами для форматирования. На ней расположены кнопки с инструментами, которые вы можете использовать для оформления текста, вставки в него фото и видео.
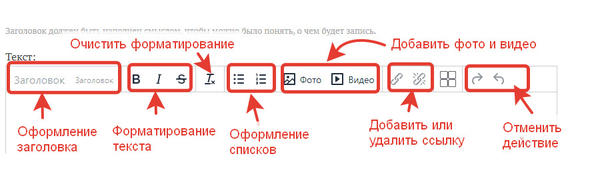
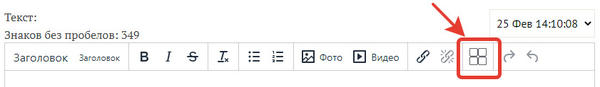
Инструменты, расположенные на панели редактирования, помогут оформить запись
Разберемся, для чего нужна каждая кнопка и как ее использовать.
Заголовки
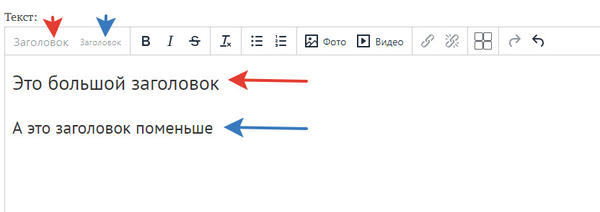
При помощи этих кнопок вы можете оформлять подзаголовки в своей записи. Выделите текст заголовка и нажмите нужную кнопку:
Как работают кнопки для оформления заголовков
Форматирование текста
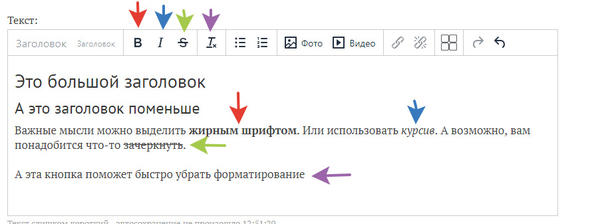
Для того чтобы придать тексту красивый вид, выделить его отдельные части, подчеркнуть важные мысли, используйте инструменты выделения текста:
Используйте инструменты выделения текста для красивого оформления записи
Как вставить изображение
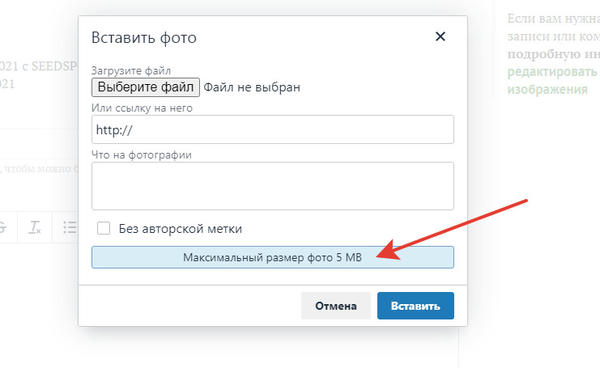
Если хотите добавить фотографию или картинку в свой текст, установите курсор там, где должно быть изображение, и нажмите кнопку «Фото» на панели редактирования. Появится такое окно:
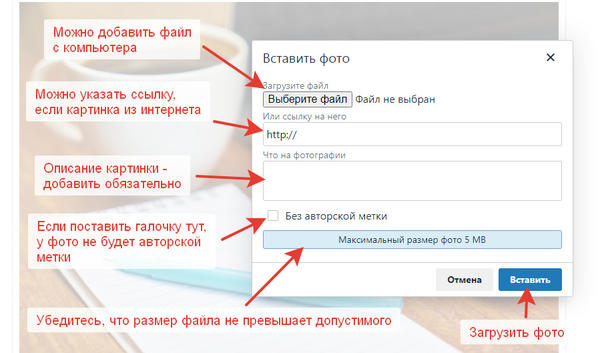
Как вставить изображение
Можно выбрать файл с жесткого диска на своем компьютере или вставить ссылку на изображение, расположенное в интернете, а затем обязательно добавить описание изображения. Если поставить галочку в поле «Без авторской метки», то у вашего изображения не будет вот такой подписи:

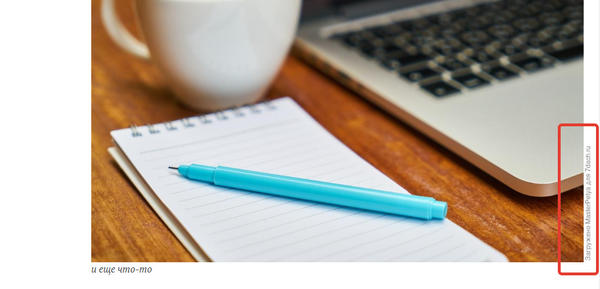
Так выглядит авторская метка
После того, как заполнили все нужные поля, нажмите кнопку «Вставить» — и картинка появится в вашей записи.
Как вставить видео
При помощи кнопки «Видео» можно вставить в статью видео с YouTube и Rutub. Для этого понадобится его html-код.Для вставки видео с YouTube. Чтобы узнать код, нужно нажать под видео на “Поделиться” и выбрать опцию «Встроить», после чего скопировать код, который появится в окошке:

Копируем html-код нужного ролика на YouTube
Для вставки видео с Rutube. Нажать под видео на кнопку со стрелкой «Поделиться», скопировать код плеера, который появится в выпавшем окошке.

Копируем html-код нужного ролика на Rutube
Скопированный код (как в YouTube, так и в Rutub) нужно вставить в окно, которое появится после нажатия кнопки «Видео» на сайте.

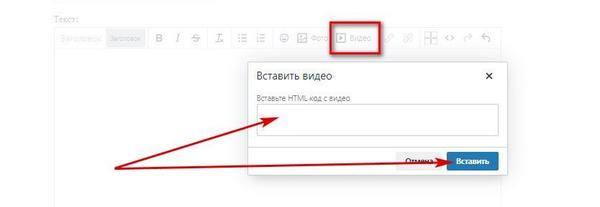
Вставляем код в окошко
Теперь жмем «Вставить» — и видео встроено.
Как оформить список
При помощи кнопок можно создать маркированный или нумерованный список, например:Маркированный список:
- Пункт 1
- Пункт 2
- Пункт 3
Нумерованный список:
- Пункт 1
- Пункт 2
- Пункт 3
В виде списков хорошо оформлять длинные перечисления. Для этого напишите каждый пункт с новой строки, потом выделите весь текст, который хотите оформить как список, и нажмите нужную кнопку (маркированный или нумерованный список).
Как добавить или удалить ссылку
Первая кнопка позволяет поставить на часть текста какую-либо ссылку. Для этого выделите нужный текст, нажмите кнопку и введите нужную ссылку в открывшемся окне.
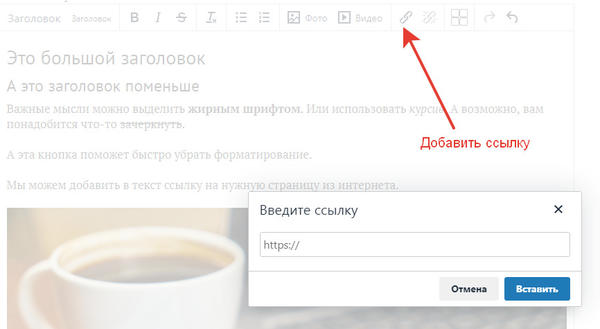
Как добавить ссылку
Вторая кнопка позволяет убрать ненужную ссылку из текста. Для этого выделите текст со ссылкой и нажмите эту кнопку.
Как добавить дополнительные элементы
Чтобы сделать текст еще более наглядным, выделить какую-то важную информацию, можно использовать дополнительные элементы: кнопки, вынос или колонки. Для их добавления используйте кнопку на панели редактирования:
Добавить дополнительные элементы
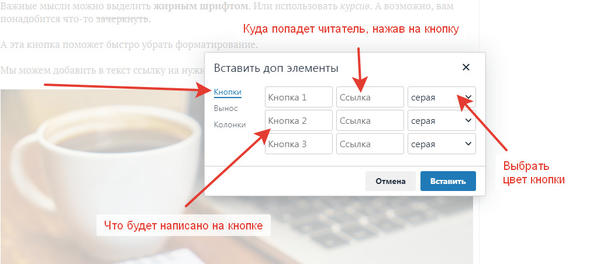
Как добавить кнопку:
- выберите опцию «Кнопки» в открывшемся окне;
- укажите название кнопки;
- добавьте ссылку на страницу, куда попадет читатель, нажав кнопку;
- выберите цвет кнопки (серый, желтый или зеленый);
- нажмите «Вставить».

Как добавить кнопку
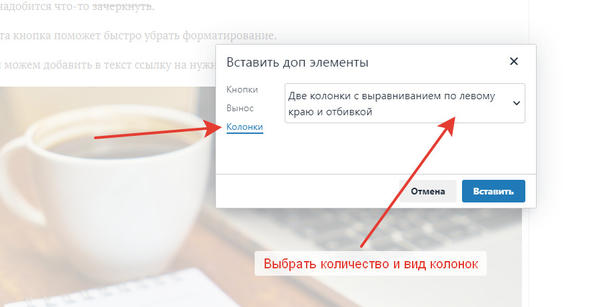
Как добавить колонки:
- выберите опцию «Колонки» в открывшемся окне;
- нажмите «Вставить».

Как добавить колонки
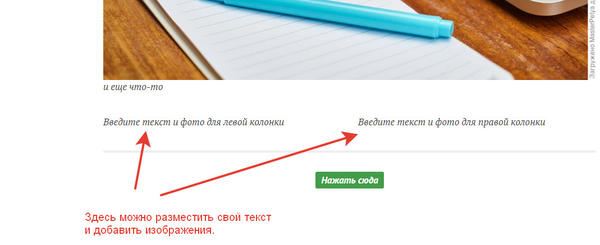
Выглядеть это будет примерно так:

Колонки и кнопка
Добавив колонки, вы в режиме редактирования можете разместить в них любой нужный вам текст и изображения к нему.
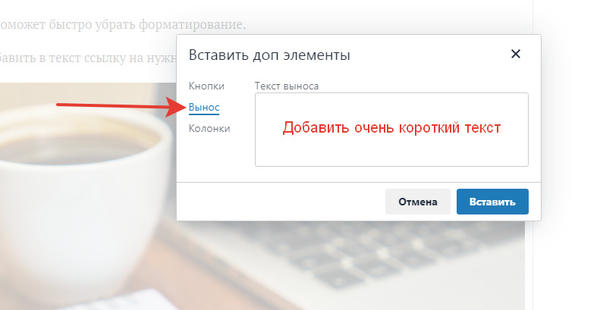
Как добавить вынос:
- выберите опцию «Вынос»;
- введите очень короткий текст в открывшемся окне (буквально несколько слов);
- нажмите кнопку «Вставить».

Как добавить вынос
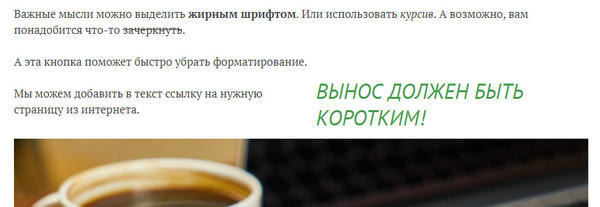
Примерно так может выглядеть этот элемент в вашей записи:

Так может выглядеть вынос в вашей записи
Вынос нужен, чтобы выделить, подчеркнуть какую-то очень важную информацию, обратить на нее внимание читателя, чтобы он точно ее не пропустил.
Теперь вы знаете, как создать запись и красиво оформить ее. Если остались вопросы — задавайте их в комментариях.
Вам также может быть полезно:
